

elaim
-
Публикации
44 -
Зарегистрирован
-
Посещение
Сообщения, опубликованные пользователем elaim
-
-
1 час назад, germanydletest сказал:
/admin.php?mod=email
Настройка E-Mail сообщения, которое отсылается через форму обратной связи
Там в нужном месте вставляете тег {%email%} и радуетесь жизни.
Спасибо друг, помог! Не пойму только, почему по умолчанию не стоит E-Mail отправителя
-
Незарегистрированные пользователи шлют письма с помощью обратной связи, я получаю письмо на почту, но в итоге связаться с пользователем не могу т.к. не отображается почта пользователя в письме, хотя в форме обратной связи есть поле "Ваш E-mail"
Что делать? Как быть?
-
Решение проблемы:
Открыть файл parse.class.php
Заменить строку:
$query_string = http_build_query(array('url' => $content_url,'maxwidth' => $args["width"],'maxheight' => $args["height"],'format' => 'json'));на:
$query_string = http_build_query(array('url' => $content_url,'maxwidth' => '600','maxheight' => '338','format' => 'json')); -
Добрый день. Всегда вставлял видео с ютуба на сайт таким способом:
[center][media=https://youtu.be/Denyon1T7IA][/center]Размер окна получался 600х338
А сейчас заметил, что последнее время видео вставляется с намного меньшими размерами: 356х200
Что могло произойти? Никаких изменений в шаблон не вносил!
-
В 06.06.2020 в 23:00, alexpsp сказал:
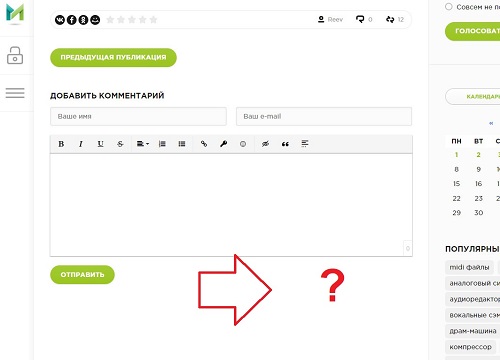
А как сейчас 3-я версия выглядит? Появляется окошко справа снизу? Или уже реально просто на фоне работает?
У меня никакого окошка внизу нет
-
21 час назад, Drage сказал:
Суть 3й версии Рекспчи в том, что она работает в фоне. Если вы хотите чтобы она отображалась, то выберите версию v2
Полезная статья, в которой можно узнать всю суть reCAPTCHA v3 и сделать выбор в её сторону, или наоборот против:
Спасибо! Не знал (
-
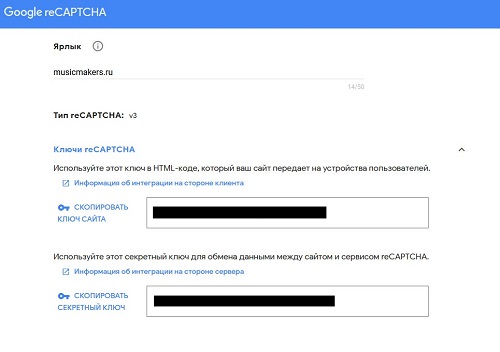
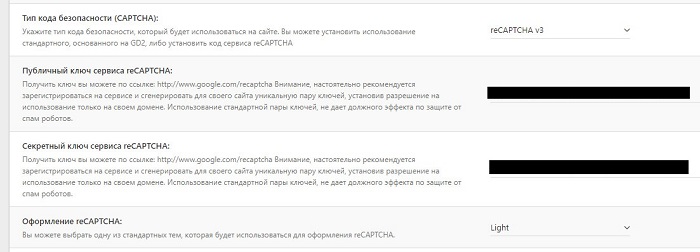
Здравствуйте! Зарегистрировал сайт на https://www.google.com/recaptcha

Скопировал ключи в админ панель сайта,
однако reCAPTCHA не отображается!

В чем может быть проблема?
-
14 часов назад, kamensk сказал:
Два домена - два разных показателя ИКС.
у меня не два домена, а один - musicmakers.ru
А яндекс считает что:
https://musicmakers.ru - это сам сайт
musicmakers.ru - это неглавное зеркало сайта https://musicmakers.ru
-
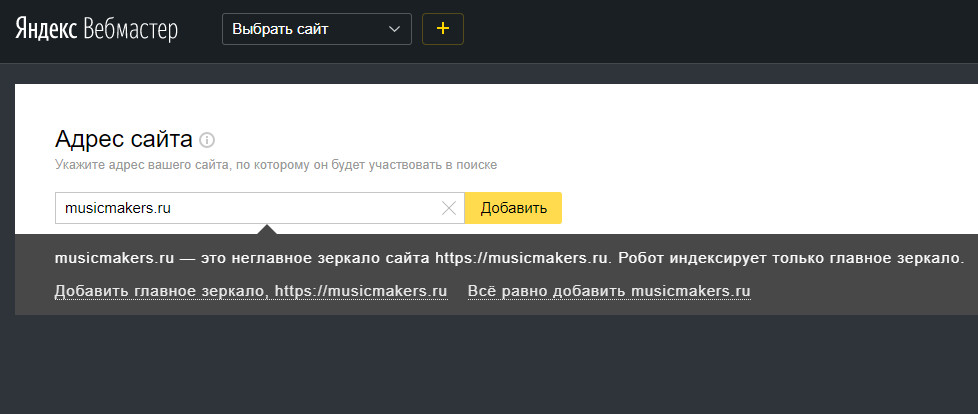
Здравствуйте! Пытаюсь добавить сайт в Яндекс Вэбмастер в таком виде: musicmakers.ru
Мне пишет:
musicmakers.ru — это неглавное зеркало сайта https://musicmakers.ru. Робот индексирует только главное зеркало.
Добавить главное зеркало, https://musicmakers.ru Всё равно добавить musicmakers.ruКак сделать, чтобы musicmakers.ru был главным зеркалом? И нужно ли это делать?
В каком виде нужно добавлять сайт в Яндекс Вэбмастер:
musicmakers.ru
или
https://musicmakers.ruскриншот:

-
16 часов назад, redissx сказал:
Никак, спасибо. Просто спасибо достаточно.
ЛС я специально отключил.
Тогда еще раз большое спасибо! Также благодарю всех, кто откликнулся.
-
redissx, ай спасибо, ваша рекомендация сработала! Я очень рад 😆
Как мне вас отблагодарить? Почему-то не отправляется вам личное сообщение. Пишет, что вы не можете принимать лс.
-
21 минуту назад, redissx сказал:
Да, похоже так и есть. 1 строка - область кнопок "касается" области картинок и смещение. 2 строки - заголовок картинку смещает ниже и область кнопок не касается.
Вот это вы наблюдательный! Действительно, в тех новостях, где заголовок в одну строку - смещается картинка. Где две и более строки - картинка по центру.
Теперь вопрос, как это исправить? 😏
-
1 час назад, rSteLlMi сказал:
Проверил на телефоне и планшете. Все ок.
Проблема не в шаблоне DLE точно.
Проверьте разрешение экрана или установленные плагины в браузере.
rSteLlMi, проверил в 7 разных браузерах. Три из них полностью чистые, только что установил. Везде ода и та же картина, картинки где хотят, там и становятся:
Видео: https://radikal.ru/video/g9A2botbI7Q
-
redissx, у меня картинки по разному отображаются, где чуть левее, где по центру.
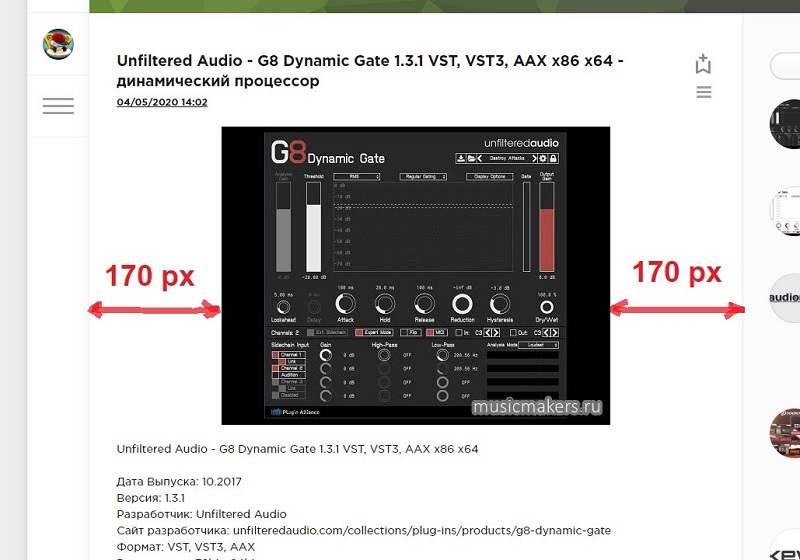
Например, здесь по центру: https://musicmakers.ru/1460-unfiltered-audio-g8-dynamic-gate-131-vst-vst3-aax-x86-x64-dinamicheskij-processor.html
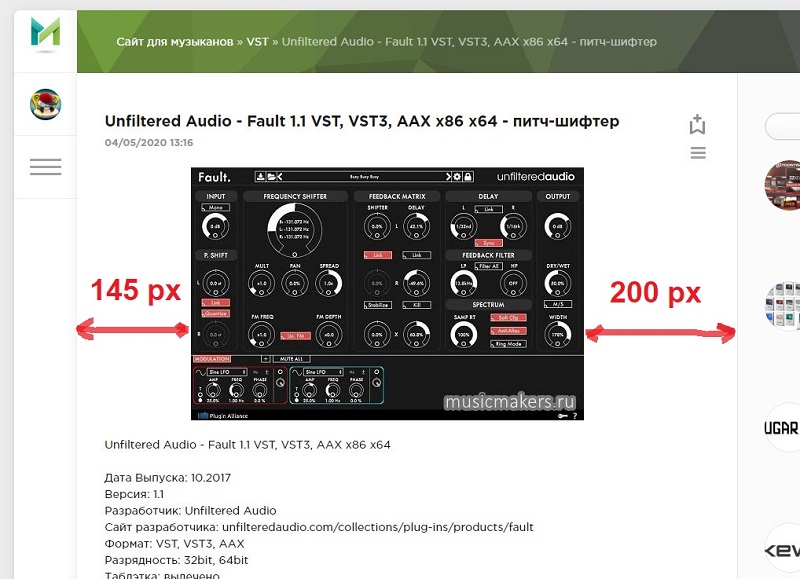
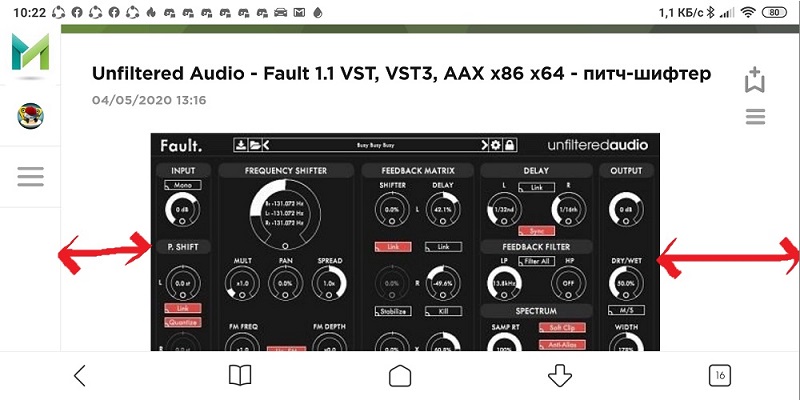
Здесь смещена влево: https://musicmakers.ru/1457-unfiltered-audio-fault-11-vst-vst3-aax-x86-x64-pitch-shifter.html

-
18 часов назад, rSteLlMi сказал:
Все ок.
Спасибо большое! И даже на миллиметр не сдвинута влево? Ну тогда я не знаю что и думать. Я уже предположил, что у меня все браузеры на компе заглючили. Но нет, посмотрел на смартфоне. Там тоже смещена чуть влево. 😵

-
rSteLlMi, проверьте пожалуйста эту ссылку в режиме пользователя, у меня в хроме смещено:
https://musicmakers.ru/1457-unfiltered-audio-fault-11-vst-vst3-aax-x86-x64-pitch-shifter.html
-
19 часов назад, germanydletest сказал:
когда Вы логинитесь, у Вас справа появляется кнопка для добавления новости в закладки и меню для редактирования новостей
Да, кнопки появляются, это понятно. Но тогда все картинки должны смещаться влево. Тут же - какие-то смещаются, какие-то нет. Картинки живут своей особой жизнью. И что тут править в CSS непонятно из-за этого.
-
Поставил чистый дефолтный шаблон Green. Ничего в нем не менял, не добавлял. Поставил только код вывода картинок в шаблоны fullstory.tpl и shortstory.tpl
<!-- Картинка --> <div class="news" align="center">[xfgiven_kartinka] [xfvalue_kartinka] [/xfgiven_kartinka]</div><br /> <!-- / Картинка -->
В результате похожая картина. Где-то картинки стали по центру. В некоторых новостях смещены влево:
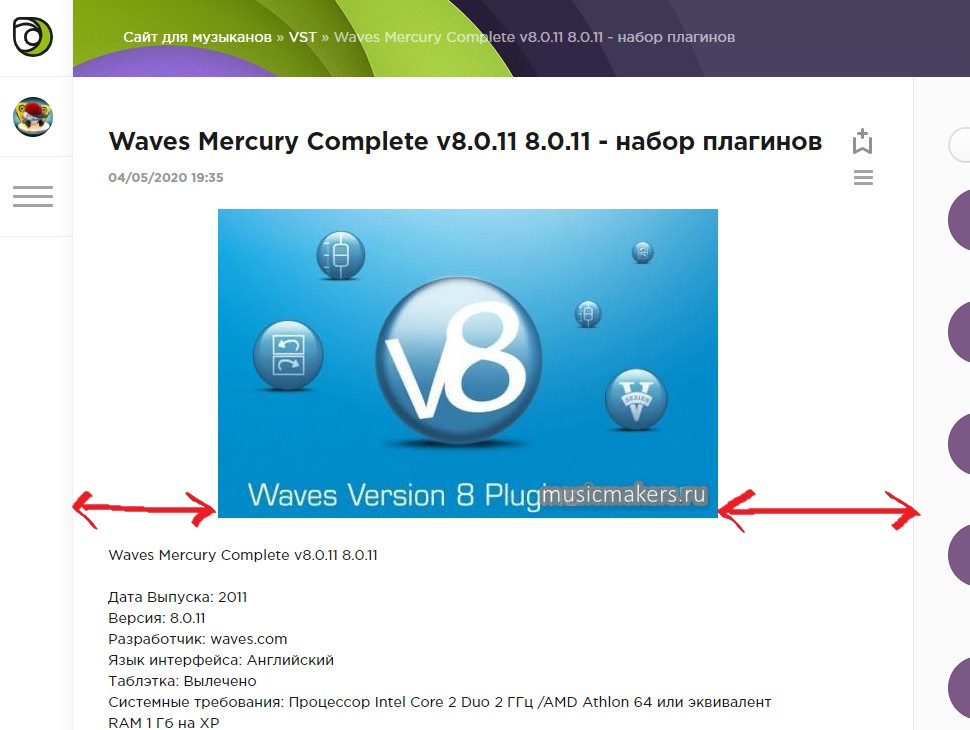
https://musicmakers.ru/vst/1555-waves-mercury-complete-v8011-8011-nabor-plaginov.html
Спойлер
Что интересно, если код вывода картинки поставить после текста, т.е. после {full-story}
то картинка отображается по центру
Спойлер
Если код вывода картинки поставить как положено, перед текстом, т.е. перед {full-story}, то опять картинка будет отображаться чуть левее.
Если разлогиниться и войти на сайт, как гость, картинка станет отображаться как положено - по центру. 🤒
Спойлер Спойлер
СпойлерЧто за... 😔🥺
-
37 минут назад, Gameer сказал:
Ctrl+F5
Все это я делал, даже полностью удалял историю браузера и чистил кеш.
Походу это баг, и что с ним делать? ☹️
-
В общем такая ерунда происходит:
Если нахожусь на сайте как гость - картинка по центру
Если захожу на сайт под своим логином и паролем, картинка смещается влево 😧
Скриншоты:
СпойлерНа сайте как гость: https://i111.fastpic.ru/big/2020/0504/b9/c80f8f541a422f6e8f88e610c0845fb9.jpg
На сайте под своим логином и паролем: https://i111.fastpic.ru/big/2020/0504/27/5ce5d0d487c536287fa04048f1ec7627.jpg
-
30 минут назад, germanydletest сказал:
Бага никакого нет, в обеих статьях картинки находятся ровно по центру блока с текстом
А вы в каком браузере смотрели?
У меня в хроме и в мозиле картинка смещена влево.
https://musicmakers.ru/1457-unfiltered-audio-fault-11-vst-vst3-aax-x86-x64-pitch-shifter.html
-
Здравствуйте. Наблюдается такой баг: картинка смещается влево если перейти на страницу с материалом. На главной странице все нормально, она стоит по центру.
Причем бывает по разному, в каких-то материалах картинка отображается по центру, в каких-то смещена влево.
Например, здесь по центру: https://musicmakers.ru/1460-unfiltered-audio-g8-dynamic-gate-131-vst-vst3-aax-x86-x64-dinamicheskij-processor.html
Здесь смещена влево: https://musicmakers.ru/1457-unfiltered-audio-fault-11-vst-vst3-aax-x86-x64-pitch-shifter.html
Шаблон использую стандартный - GreenПараметры добавления картинки: Дополнительное поле.
Название поля: kartinka
Тип поля: "Загружаемое изображение"• Минимальные размеры изображения для загрузки: 500x200
• Максимальные размеры оригинального изображения: 500
• Создать уменьшенную копию: НЕТ
• Размеры уменьшенной копии: 500
Картинка в шаблонах fullstory.tpl и shortstory.tpl выводится кодом:<!-- Картинка --> <br /><div class="news" align="center">[xfgiven_kartinka] [xfvalue_kartinka] [/xfgiven_kartinka]</div> <!-- / Картинка -->
В шаблоне /css/styles.css прописаны стили для картинки:
/* Адаптация картинок созданных с помощью дополнительного поля для мобильных устройств*/ .news img{ max-width:100% !important; height:auto; display:block; }Скриншоты:
СпойлерСайт: https://musicmakers.ru/
-
22 минуты назад, Corsaro сказал:
Настройки скрипта -изображения тут поищите)
Там нет. Но я раскопал все-таки эту настройку ) Она оказалась в дополнительном поле, которое я создал для загрузки картинки. Фуух
-
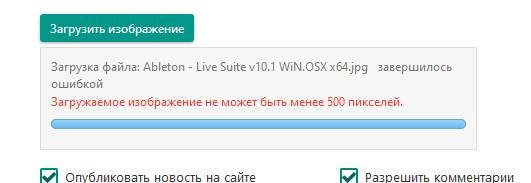
При попытке загрузить изображение размером 500х317 пикселей
Пишет: "Загрузка завершилась ошибкой. Загружаемое изображение не может быть менее 500 пикселей"Как снять это ограничение? Я уже всю админ панель облазил, не могу найти. Сижу уже час, не могу новость добавить. Помогите!
Спойлер

Обратная связь на сайте
в DataLife Engine (Общие вопросы)
Опубликовано:
да, действительно, это тоже работает )) спасибо