

Oldik
-
Публикации
13 -
Зарегистрирован
-
Посещение
Сообщения, опубликованные пользователем Oldik
-
-
6 минут назад, germanydletest сказал:
Нет, так как это надо смотреть шаблон и понимать как это всё должно выглядеть в идеале, так что Вам на фриланс к верстальщикам, которые подгонят шаблон под Вас, со всеми Вашими "хотелками"
Понял. В любом случае, спасибо за помощь.
-
-
25 минут назад, germanydletest сказал:
не знаю, что Вы и где убрали, но на сайте они всё ещё есть

Я вернул, т.к. их удаление не дало никакого результата. Сейчас снова убрал - можете посмотреть, ничего не изменилось.
-
12 часов назад, germanydletest сказал:
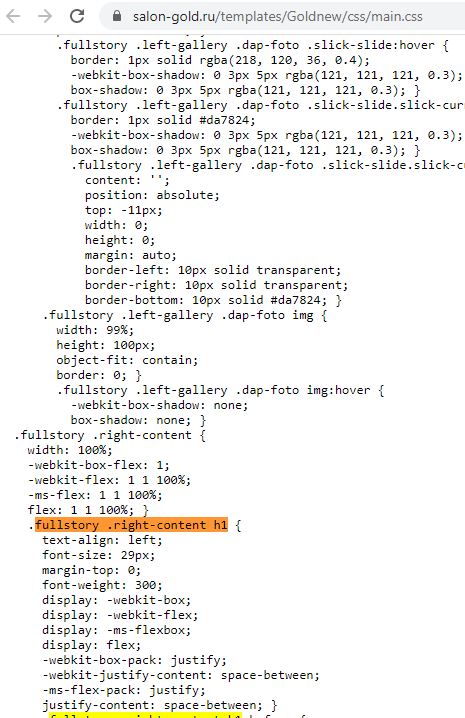
Удалив лишнее в файле /templates/Goldnew/css/main.css
.fullstory .right-content h1 { text-align: left; font-size: 29px; margin-top: 0; font-weight: 300; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-pack: justify; -webkit-justify-content: space-between; -ms-flex-pack: justify; justify-content: space-between; }
удалите всё что связано с флексом
.fullstory .right-content h1 { text-align: left; font-size: 29px; margin-top: 0; font-weight: 300;}
Кто вообще делает заголовки флексконтейнерами?🙄
Так же смотрите свой css. Если сами не можете, наймите верстальщика
Как вариант через custom (если "в наличии/под заказ" выводится через доп.поле)
Убрал flex контейнеры - не помогло(
-
Возможно ли как-то прописать в шаблоне, чтобы при переходе в другой пункт меню - основное меню не сворачивалось?
Спойлер

-
35 минут назад, germanydletest сказал:
Удалив лишнее в файле /templates/Goldnew/css/main.css
.fullstory .right-content h1 { text-align: left; font-size: 29px; margin-top: 0; font-weight: 300; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-pack: justify; -webkit-justify-content: space-between; -ms-flex-pack: justify; justify-content: space-between; }
удалите всё что связано с флексом
.fullstory .right-content h1 { text-align: left; font-size: 29px; margin-top: 0; font-weight: 300;}
Кто вообще делает заголовки флексконтейнерами?🙄
Так же смотрите свой css. Если сами не можете, наймите верстальщика
Как вариант через custom (если "в наличии/под заказ" выводится через доп.поле)
Да, я не особо в этом разбираюсь, но в целом, если меня направить, покопаюсь - получается. Да, наличие выводится через доп. поле. Спасибо, попробую. Теперь знаю куда копать, хотя бы примерно.
-
Сформировалось несколько вопросов, которые не выходит решить.
Не могу понять, как выровнять заголовок по левому краю.
Спойлер
Здесь такая же ситуация, нужно выровнять текст по краям (заголовок - слева текст - справа).
Спойлер
Примерно такая же проблема при нажатии кнопки бронирование, весь текст сместился на строчку вверх.
Спойлер
Возможно ли как-то отсортировать новости по наличию товара? Сначала те, что в наличии, затем уже которые под заказ.
Спойлер
Буду очень признателен, если удастся решить хотя-бы что-то из этого.
Ссылка на сайт - Сайт -
В 17.04.2020 в 13:07, rSteLlMi сказал:
Добавляйте в шаблоны ID вновь созданных категорий, у Вас они в шаблоне не прописаны скорее всего.
Начиная с:
<section class="section_block [category=2-67]pages_block[/category][aviable=xfsearch]pages_block[/aviable] [category=68-70,72]pages_other[/category] [category=72]pages_akcii-r[/category]">
и ниже.
Спасибо огромное, помогло.
-
Ещё актуально..(
-
3 минуты назад, m7dev сказал:
В файле main.tpl возможно установлен [available] [/available] на старые категории с другими стилями
Спойлер<!doctype html> <html> <head> {headers} <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="apple-touch-icon" href="icon.png"> <link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:400,400i&subset=cyrillic" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Oswald:400,500&subset=cyrillic" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Exo+2:300,300i,400,400i,500,500i,700,700i&subset=cyrillic" rel="stylesheet"> <link rel="stylesheet" href="{THEME}/css/font-awesome.min.css"> <link rel="stylesheet" href="{THEME}/css/engine.css"> <link rel="stylesheet" href="{THEME}/css/main.css"> <link rel="stylesheet" href="{THEME}/css/jquery.mobilemenu.css"> <link rel="stylesheet" href="{THEME}/css/slick.css"> <link rel="stylesheet" href="{THEME}/css/slick-theme.css"> <link rel="stylesheet" href="{THEME}/css/remodal.css"> <link rel="stylesheet" href="{THEME}/css/remodal-default-theme.css"> <link href="/cfgen-form-5/css/form.css" rel="stylesheet" type="text/css"> <!-- JS --> <script id="mobilemenu" src="{THEME}/js/jquery.mobilemenu.js"></script> <script id="mobilemenu-side" src="{THEME}/js/jquery.mobilemenu.js"></script> </head> <body> <div class="page_body_page"> <div class="page_body_wrap"> <div class="header_conts"> <div class="wrapper"> <div class="header_conts_block"> <ul> <li><a href="/vse-o-kamnjah/">Всё о камнях</a></li> <li><a href="/dragocennye-metally/">Драгоценные металлы</a></li> <li><a href="/interesno/">Это интересно</a></li> </ul> </div> <div class="header_conts_block"> <ul> <li><a href="/shops.html">Адреса магазинов</a></li> <li><a href="/payment.html">Оплата</a></li> <li><a href="/delivery.html">Доставка</a></li> </ul> </div> </div> </div> <header> <div class="wrapper header_center"> <div class="header_top"> <div class="logo"><a href="/"><img src="{THEME}/img/logo.png" alt=""></a></div> </div> <div class="adress-top"> <div> <div class="adress">г. Сертолово <br>ул. Молодцова,8/2</div> <div class="phone">+7 905 265-32-28</div> </div> <div> <div class="adress">г.Ярцево <br>пр.Металлургов, 21</div> <div class="phone">+7 920 329-87-26</div> </div> <div> </div> </div> </div> <nav> <div class="wrapper"> <div id="mobilemenu" > <div class="mobilemenu-wrapper"> <div class="mobilemenu-trigger"> <button class="trigger"> <span class="box"> <span class="bar top"></span> <span class="bar middle"></span> <span class="bar bottom"></span> </span> </button> </div> <div class="mobilemenu-view"> <div class="menu"> <ul class="navaccordion"> <li[available=main] class="active"[/available]><a href="/">Главная</a></li> <li[static=about] class="active"[/static]><a href="/about.html">О нас</a></li> <li[category=2-35,37-39,41-65,67] [not-category=40,36]class="active"[/not-category][/category]><a href="/katalog/">Каталог</a></li> <li[category=40] class="active"[/category]><a href="/katalog/novinki/">Новинки</a></li> <li[category=72] class="active"[/category]><a href="/akcii-i-skidki/">Акции и скидки</a></li> <li[category=66] class="active"[/category]><a href="/sertifikaty/">Сертификаты</a></li> <li[static=shops] class="active"[/static]><a href="/shops.html">Контакты</a></li> </ul> <ul class="onlymob"> <li><a href="/vse-o-kamnjah/">Всё о камнях</a></li> <li><a href="/dragocennye-metally/">Драгоценные металлы</a></li> <li><a href="/interesno/">Это интересно</a></li> </ul> </div> </div> </div> </div> </div> </nav> </header> [available=main] <div class="slider_top_head"> {custom category="71" template="modules/slider" available="global" from="0" limit="100"} </div> <section class="section_block giftsblock"> <div class="wrapper"> <div class="needgifts">Нужна скидка еще больше?</div> <div><a class="takegifts" data-remodal-target="modal-skidka">Получить код скидки</a></div> </div> </section> <section class="section_block"> <div class="wrapper block_a"> <a class="block_a_item" href="/skupka-obmen.html"> <div> <img src="{THEME}/img/skupka.jpg" alt=""> <div class="block_a_item_desc"> <h2 class="h1">Скупка и обмен старого золота</h2> <p>У нас вы можете продать или обменять свои старые украшения на новые.</p> <div class="btn-line" >подробнее</div> </div> </div> </a> <a class="block_a_item" href="/remont-izgotovlenie.html"> <div> <img src="{THEME}/img/remont.jpg" alt=""> <div class="block_a_item_desc"> <h2 class="h1">Ремонт и изготовление</h2> <p>Мы оказываем услуги по ремонту и изготавлению ювелирных украшений любой сложности.</p> <div class="btn-line" >подробнее</div> </div> </div> </a> </div> </section> <section class="section_block"> <div class="wrapper"> <h1>Популярные украшения</h1> <div class="carousel_popular"> {custom category="2-65" template="modules/popular" available="global" from="0" limit="15" order="reads" sort="desc"} </div> </div> </section> <section class="section_block"> <div class="wrapper"> <div class="happybr"> <div class="h1">скидки в день рождения!</div> <p>Уважаемые посетители, у нас вы можете получить дополнительную скидку к карте и к любому акционному товару. Данная скидка действует на все товары в наших розничных магазинах а так же при бронировании товаров через сайт!</p> <a href="/happyberthday.html" class="btn-line" >подробнее</a> </div> </div> </section> [/available] [not-available=main] <div class="wrapper"> {speedbar} </div> <section class="section_block [category=2-67]pages_block[/category][aviable=xfsearch]pages_block[/aviable] [category=68-70,72]pages_other[/category] [category=72]pages_akcii-r[/category]"> [not-available=static] [not-category=68-70,72] <div class="filterr wrapper"> <div class="openfill btn"><i class="fa fa-filter" aria-hidden="true"></i>Показать меню</div> <div class="closefill btn hide-f"><img src="{THEME}/img/cancel.svg" alt=""></div> </div> [/not-category] [/not-available] <div class="wrapper"> [category=2-67] <div class="sidebar"> {catmenu id="67" subcat="only"} </div> [/category] [category=68-70,72] [available=showfull] <div class="sidebar"> <h3>Посмотреть еще</h3> <div class="side-scroll"> {custom category="{category-id}" template="modules/sidebar-other" available="global" from="0" } </div> </div> [/available] [/category] [aviable=xfsearch] <div class="sidebar"> {catmenu id="67" subcat="only"} </div> [/aviable] [category=2-70,72] <div class="[not-available=showfull]content[/not-available][available=showfull]fullstory-page[/available]"> [/category] [aviable=xfsearch] <div class="[not-available=showfull]content[/not-available][available=showfull]fullstory-page[/available]"> [/aviable] [not-available=showfull][category=68-70,72]<h1 class="title">{category-title}</h1>[/category][/not-available] {info} {content} [category=2-70,72] </div> [/category] [aviable=xfsearch] </div> [/aviable] </div> </section> [/not-available] </div> <footer> <div class="wrapper footer"> <div class="footer_a"> <a class="footer_logo_a" href=""><img src="{THEME}/img/footer-logo.png" alt=""></a> <div>все права защищены</div> <div>© 2013-2020 | <a href="/">salon-gold.ru</a></div> </div> <div class="footer_b"> <h3>Покупателю</h3> <div class="forpock"> <ul> <li><a href="/shops.html">Адреса магазинов</a></li> <li><a href="/skupka-obmen.html">Скупка и обмен</a></li> <li><a href="/remont-izgotovlenie.html">Ремонт и изготовление</a></li> <li><a href="/sertifikaty/">Подарочные сертифкаты</a></li> </ul> <ul> <li><a href="/vse-o-kamnjah/">Всё о камнях</a></li> <li><a href="/dragocennye-metally/">Драгоценные металлы</a></li> <li><a href="/interesno/">Это интересно</a></li> </ul> <ul> <li><a href="/delivery.html">Доставка</a></li> <li><a href="/payment.html">Оплата</a></li> <li><a href="/shops.html">Контакты</a></li> </ul> </div> </div> </div> </footer> </div> <div class="social_icons"> <a href="https://vk.com/salon_gold" target="_blank"><img src="{THEME}/img/vk.png" alt=""></a> <a href="https://www.instagram.com/salon_gold.ru/" target="_blank"><img src="{THEME}/img/inst.png" alt=""></a> </div> {include file="modules/modal-skidka.tpl"} {AJAX} <script src="{THEME}/js/slick.min.js"></script> <script src="{THEME}/js/remodal.min.js"></script> <script src="/cfgen-form-5/js/form.js"></script> <script src="/cfgen-form-6/js/form.js"></script> <script src="{THEME}/js/main.js"></script> <script src="{THEME}/js/lib.js"></script> </body> </html>
-
1 минуту назад, m7dev сказал:
Возможно на старых категориях установлены другие шаблоны вывода коротких новостей.
Шаблоны стоят одинаковые, проверял. Везде параметр "Использовать глобальный шаблон".
-
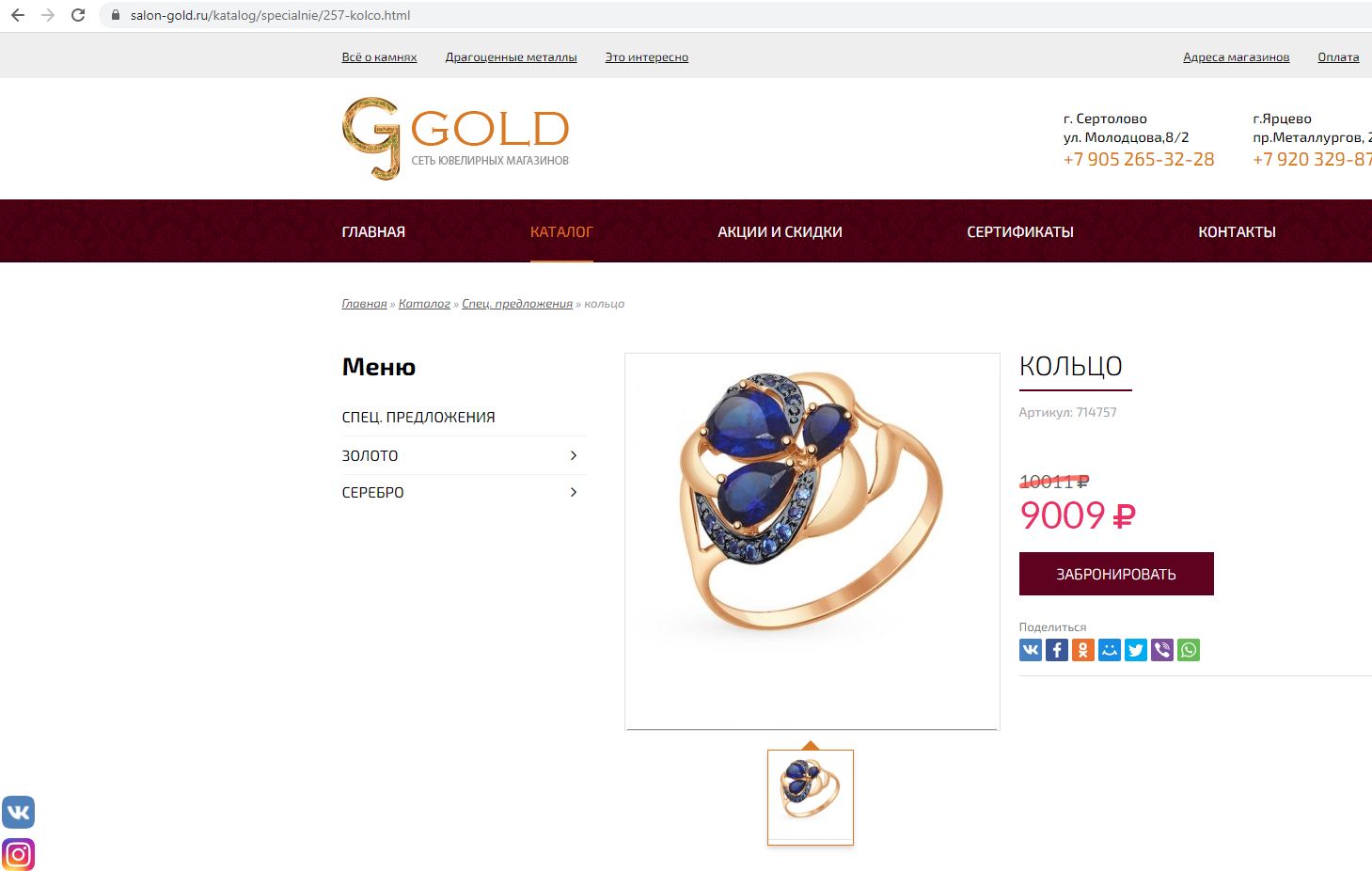
Добрый день. Есть проблема при создании новой категории, в моем случае, товара. В случае со старыми категориями (которые сделал человек, делающий шаблон) все отображается как надо: слева меню - справа товар по 3 плитки на строку.
Спойлер
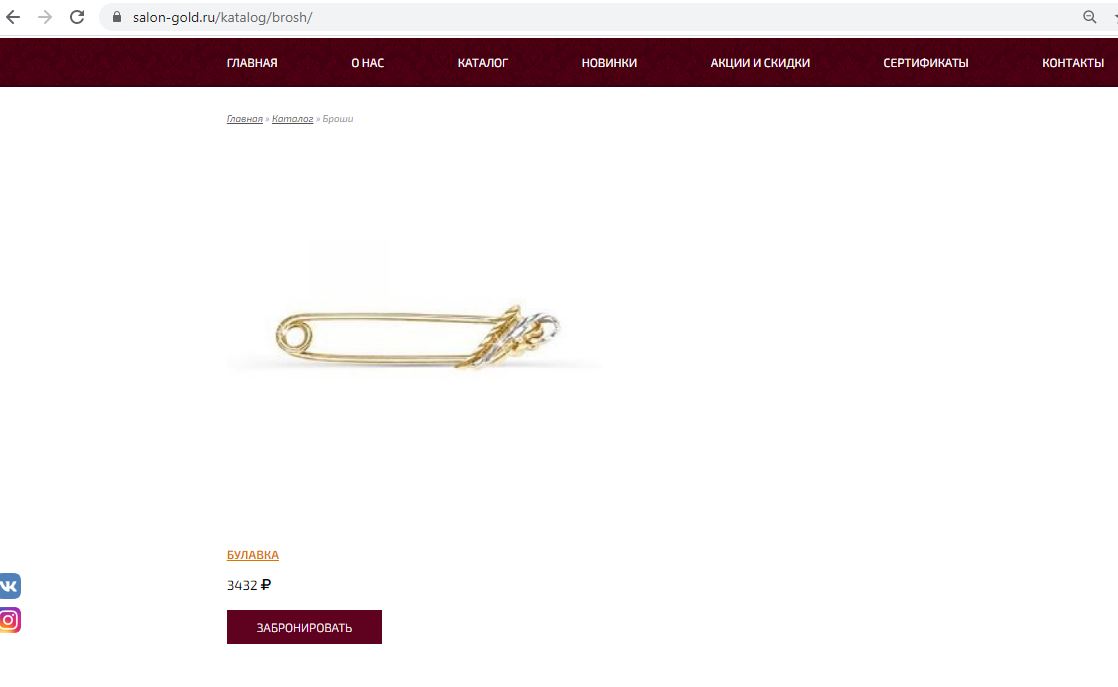
Когда же я создаю новую категорию через панель , то получается вот такая страница, панель меню слева отсутствует, товар отображается совсем не так, как в первом случае.
Спойлер
, то получается вот такая страница, панель меню слева отсутствует, товар отображается совсем не так, как в первом случае.
Спойлер
Как исправить это недоразумение? Очень нужно. Прикреплю ссылку на сайт.


Вопрос по меню
в В помощь вебмастеру
Опубликовано:
В том то и дело, не нашел там пункта, меняющего это значение..