-
Публикации
7 117 -
Зарегистрирован
-
Посещение
-
Дней в лидерах
198
Сообщения, опубликованные пользователем WWW.ZEOS.IN
-
-
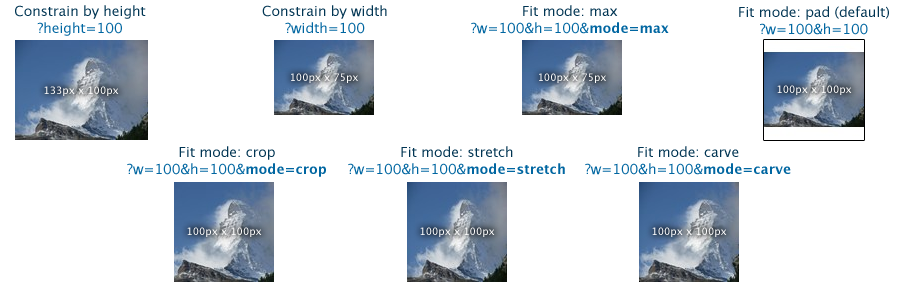
Изменение размеров иллюстраций "на лету"

Примеры:
http://z.zr.io/ri/u3.jpg?height=150

http://z.zr.io/ri/u3.jpg?w=170&h=170&mode=crop

http://z.zr.io/ri/u3.jpg?w=170&h=170&mode=pad

http://z.zr.io/ri/u3.jpg?w=170&h=170&mode=max

http://z.zr.io/ri/u3.jpg?h=200&s.grayscale=true

http://z.zr.io/ri/u3.jpg?crop=770,590,1170,790

http://z.zr.io/ri/u3.jpg?srotate=90&height=200

Больше примеров: http://imageresizing.net/docs/basics
Источник: http://imageresizing.net/
Будем надеяться, что что-то подобное и хотя бы 1% функционала появится в DLE

Такое можно реализовать на GD, но лучше на ImageMagick
Представьте, как было бы удобно в коде писать что-то вроде: <img src="{image-1}?w=170&h=170&mode=crop" title="Горнолыжный подъемник">
-
stas9238, переделал скрипт. Если на странице будет какой-то элемент с классом или id равным adult, то будет всплывать диалоговое окно.
Например в новость можно вставлять <br id="adult">
-
alex32, так чего ж ты сразу не дал ссылку ))) Я время потратил

-
allow_alt_url'***93; == "yes"
Очевидно, что allow_alt_url должен быть равен "yes"

-
stas9238, сделал: http://i.zeos.in/stas9238/
Все остальные красивости сделаете сами. Достаточно знать CSS
С новой версией jQuery и jQuery UI может немного испортиться дизайн, так что придется переделать.
-
 1
1
-
-
stas9238, выполните правила форума и я Вам помогу
-
lineup, Вы такое хотели: http://jsfiddle.net/th3mL/ ?
<a id="test" href="http://google.com">Анкор</a> <script> $(function(){ $("#test").on("click", function(e){ e.preventDefault(); alert("Ваша функция"); }); }) </script> -
IgorA100, то-есть это нужно только на хостинге формата "Виртуальный хостинг" ?
Просто на VPS можно подмонтировать удаленный диск по NFS и отлично будет работать.
-
Зачем сайт хранить на одном хостинге, а контент на другом?
-
Зачем переносить?
-
$tpl->set - почему таких по две строки?
$tpl->set( '[full-link-tit...
$tpl->set( '[/full-link-tit...
Но в случае включенного флага скрытия новости между тегами ful-link-title получается же вообще ничего не всталяется.А Вы попробуйте

Почему идет проверка значения ряда/линии для тега/переменной фул_сторис числом 13?)))[/CODE]
Не знаю )) Скорее всего должно быть: if( ( [color=#ff0000][b]strlen([/b][/color]$row['full_story'][color=#ff0000][b])[/b][/color] < 13) AND $config['hide_full_link'] == "yes" )
Помню я об этом уже давно писал
-
NtX, откройте файл /engine/modules/show.short.php
найдите код:
if( ($row['full_story'] < 13) AND $config['hide_full_link'] == "yes" ) $tpl->set_block( "'\\[full-link\\](.*?)\\[/full-link\\]'si", "" ); else { $tpl->set( '[full-link]', "<a href=\"" . $full_link . "\">" ); $tpl->set( '[/full-link]', "</a>" ); }и замените на:if( ($row['full_story'] < 13) AND $config['hide_full_link'] == "yes" ) { $tpl->set_block( "'\\[full-link\\](.*?)\\[/full-link\\]'si", "" ); $tpl->set( '[full-link-title]', "" ); $tpl->set( '[/full-link-title]', "" ); } else { $tpl->set( '[full-link-title]', "<a href=\"" . $full_link . "\">" ); $tpl->set( '[/full-link-title]', "</a>" ); $tpl->set( '[full-link]', "<a href=\"" . $full_link . "\">" ); $tpl->set( '[/full-link]', "</a>" ); }В шаблоне заголовок берите в тег [full-link-title]{title}[/full-link-title]
Тоже самое в принципе нужно сделать и для show.custom.php и show.full.php
-
 1
1
-
-
-
Мне интересно нужно ли файлы всего сайта сохранять.
При загрузке новостей в сайте же ни чего не меняется?
Нет не нужно. Только файлы из папки uploads и база данных.
Для uploads Вам поможет: http://ru.wikipedia.org/wiki/Rsync
-
Нужно сохранять базу данных, а не только папку uploads
-
-
Нельзя. Но можно выводить содержимое доп. поля тем, кто находится в определенной группе. Тег group
Тег [group=X]текст[/group], выводит текст заключенный в теги если пользователь принадлежит указанной группе пользователей:
Тег принимаем в качестве параметра ID группы, и допускает перечисление нескольких групп [group=1,2,3] текст [/group] будет выводить текст заключенный в теги, если посетитель является администратором, главным редактором или журналистом.
Внимание вы можете задать также тег [not-group=1,2,3] текст [/not-group] который полностью противоположен тегу group и выводить текст для всех, кроме перечисленных групп.
-
0lik.ru, спасибо! Не увидел такого изначально

У кого что еще не работает? Попробую помочь

Только пишите версию скрипта, пожалуйста!
-
 2
2
-
-
McFree, в файле userinfo.tpl присутствует тег {edituser} и слой [not-logged]<div id="options" style="display:none;"> ....... </div>[/not-logged] ?
-
Можете трансформировать картинки средствами CSS, но это плохое решение для мобильного устройства, так как все равно будет загружаться большая картинка.
Например: article img { width: 50%; } - картинка на всех разрешениях экрана будет занимать 50% своего родителя (контейнера)
-
mdk-fm.ru
У Вас не лицензионная версия DLE и тут Вам вряд ли помогут.
-
А что за команды такие? shorts > div{
http://archive.nbuv.gov.ua/books/19/css2/selector.html
E > F Сопоставляется любому элементу F, который является дочерним элементом элемента E. -
Сайт как и обычно: http://windows-phone-7.su/ введи слово для поиска. например asphalt
Сделал так, как ты написал. Но что тут не так? Вроде всё нормально выводится. Вот картинка:

Я просто вопрос не понимаю

-
Дай ссылку на сайт, чтобы можно было увидеть пример






.png)
Изменение размеров иллюстраций "на лету"
в Оцениваем
Опубликовано:
celsoft, полностью согласен! Но, хочется больше простоты при заливке фотографий в новость. Чтобы подготовить картинки нужен спец. софт для решения этих задач (пакетной обработки фотографий).
Например, есть фотография от журналиста размерами 3744x5616 (размеры современного фотоаппарата)
Заливая эту фотографию на сайт для полной новости хочется, чтобы была создана кликабельная превьюшка размерами 234x351 и при клике на нее отрывалась увеличенная картинка, но с максимальными размерами до 1872x2808 (такая возможность в DLE есть)
А для короткой новости хочется залить эту же оригинальную картинку 3744x5616 и сохранить ее (уменьшение + кроп) с размерами 230x300
Сейчас в DLE такое тоже возможно сделать, но в этом случае будет создаваться превьюшка, а также будет сохранен оригинал картинки уменьшенный до макс. размеров 1872x2808 (этот оригинал никогда не будет использоваться, но будет занимать место)
Хочется, чтобы в окне загрузки фотографий было больше функционала и все настройки из раздела "Настройка работы с изображениями" были дублированы в это окно. Чтобы сразу при заливке фотографии к новости можно было:
1) Создавать уменьшенные копии картинок (не создавая кликабельные превью)
2) Менять качество сжатия (например, для всего сайта может стоять "Качество сжатия .jpg изображения: 75", а для каких-то определенных новостей заливать фотографии с цифрой 100)
3) Менять значение настройки "Максимально допустимые размеры оригинального изображения"
и так далее...