

germanydletest
-
Публикации
2 560 -
Зарегистрирован
-
Посещение
-
Дней в лидерах
154
Сообщения, опубликованные пользователем germanydletest
-
-
2 часа назад, Genokaji сказал:
В противном случае, я просто нашел эту проблему.
Спасибо в любом случае.в любом случае правила нужно выполнять и давать линк на сайт, а проблема мелочная
-
Цитата
Правила форума
Внимание !!!
На данном форуме существуют достаточно жесткие правила, поэтому прежде чем создавать свою тему убедитесь, что вы внимательно их прочитали и поняли.
1. Если ваша тема начинается с вопроса и вам нужна какая либо помощь, то в самой теме в обязательном порядке вы должны указывать ссылку на ваш сайт. Если ваш сайт находится в локальной сети и вы не можете предоставить ссылку, или вы не хотите публиковать открытой ссылки на ваш сайт, то отправляйте персональное сообщение с вопросом в службу поддержки непосредственно с сайта http://dle-news.ru/, вам ответят на ваш вопрос в персональном порядке, в случае если пользуетесь платной версией скрипта и обладаете лицензией на скрипт. Если вы пользуетесь демоверсией, то вам необходимо разместить сайт в сети интернет, и только потом обращаться за помощью. По находящимся на локальных компьютерах демоверсиям никакой помощи и поддержки на форуме не оказывается. Если вы не указали сайт, то ваша тема будет закрыта, а аккаунт на форуме заблокирован.
2. На данном форуме строго запрещено предлагать или навязывать свои платные услуги. За любое сообщение типа "Помогу дешево, ICQ ..." участник блокируется на форуме без предупреждения.
3. Обязательно прочитайте разъясняющую тему http://forum.dle-news.ru/announcement/1-определение-понятия-нелегальной-копии-скрипта-и-понятия-nulled/
-
Многие слышали иконочных шрифтах и используют их, к примеру Font Awesome, но время идёт, спрос на уменьшение веса страницы и снижение количества запросов к серверу, всё больше. Поэтому решил с вами поделится одним способом, как использовать иконочный шрифт, но при этом не подключая его к сайту, что снизит количество запросов и вес страницы (примерно на 100кб). Пример буду приводить на шаблоне "Default" DLE 11-11.1 версии. И так приступим.
Для начала скачаем файлы из репозитория на github, теперь откроем файл
templates/Default/images/sprite.svgв текстовом редакторе и в самый конец перед тегом </defs> добавим следующею конструкцию (1 такая конструкция равна одной иконке)
<symbol id="" viewBox=""> <title></title> </symbol>
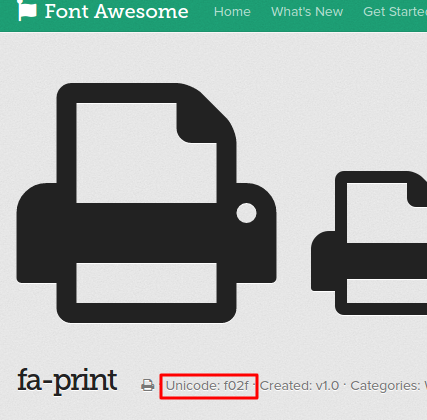
Затем определимся с тем, какая иконка нам нужна, к примеру это иконка принтера, значит для данной иконки нам нужно добавить id и title и у нас получится следующая конструкция
<symbol id="fa-print" viewBox=""> <title>fa-print</title> </symbol>
так же на сайте рядом с названием иконки указан её unicode, в нашем случае это "f02f"

значит теперь нам нужно открыть файл f02f.svg в текстовом редакторе и скопировать оттуда значение viewBox и path и в итоге у нас получится такая конструкция
<symbol id="fa-print" viewBox="0 0 1664 1792"> <title>fa-print</title> <path d="M384 1536h896v-256h-896v256zm0-640h896v-384h-160q-40 0-68-28t-28-68v-160h-640v640zm1152 64q0-26-19-45t-45-19-45 19-19 45 19 45 45 19 45-19 19-45zm128 0v416q0 13-9.5 22.5t-22.5 9.5h-224v160q0 40-28 68t-68 28h-960q-40 0-68-28t-28-68v-160h-224q-13 0-22.5-9.5t-9.5-22.5v-416q0-79 56.5-135.5t135.5-56.5h64v-544q0-40 28-68t68-28h672q40 0 88 20t76 48l152 152q28 28 48 76t20 88v256h64q79 0 135.5 56.5t56.5 135.5z"/> </symbol>
Всё, сохраняем изменения в нашем файле
templates/Default/images/sprite.svgи в любом нужном месте шаблона вставляем иконку нашего принтера таким образам
<svg class="icon fa-print"><use xlink:href="#fa-print"></use></svg>
вот и всё, таким образом можно использовать любые иконки данного шрифта, не подключая сам шрифт
P.S.: Мы на сайте используем 66 иконок от данного шрифта, файл templates/Default/images/sprite.svg увеличился на 37кб, но зато мы удалили иконочный шрифт, который съедал в районе 150кб трафика и как минимум 2 лишних запроса к серверу
-
 1
1
-
-
5 минут назад, inokentik сказал:
Я пока лишь главную страничку довел до валидности))
так Вы выше написали что у вас 100% валидный код, о каких 100% может идти речь, если код валиден только на главной?
6 минут назад, inokentik сказал:Остальное дело пяти минут))
так и уделите их
-
6 минут назад, inokentik сказал:
Ничего не знаю)))
А если так?

-
16 часов назад, inokentik сказал:
и плюс валидность кода теперь 100%
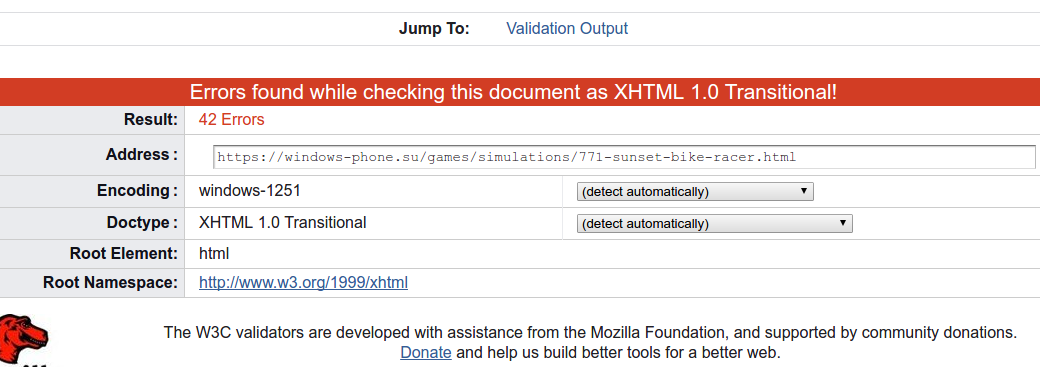
Что то не видно 100% валидного кода. Как можно в XHTML 1.0 Transitional использовать Open Graph теги и микроразметку, и заявлять что код валиден, если это поддерживается только html5
-
1 час назад, makhatsha сказал:
Нужно ли знать для этого программирование?
да, язык программирования для этого знать надо, к примеру Java
-
20 часов назад, neoenerg сказал:
Спасибо, теперь работает! Ради интереса, расскажите логику этих слешей, что вы добавили? А то что то про одиночный \ я не найду описания
обратные слеши это экранирование спец символов
-
36 минут назад, demon7070 сказал:
я не нашел таких оптики у себя
Видимо плохо искали

-
 2
2
-
-
Ну правильно, вы же домен указывали с http протоколом, а теперь он у вас с https, пересоздайте приложение и введите новые данные в админке
-
9 минут назад, inokentik сказал:
А правильно ли я понимаю, если я сделал себе https, то об авторизации через соцсети можно забыть?
нет, авторизация через соц сети работает как с http, так и с https протоколам (хотя сейчас одноклассники требуют https, для авторизации через их сеть)
-
от 15 000 рублей
-
11 минуту назад, MaHarder сказал:
ну, я бы не сказал, либо убрать функцию, либо переработать. с ок спорить без столку
Если у вас нет SSL сертификата, то это не значит, что нужно перерабатывать или убирать функцию. Не хотите покупать сертификат, не пользуйтесь данной функцией, и DLE здесь вообще не причём
-
4 минуты назад, MaHarder сказал:
при том, что подключила авторизацию через ок и на тот момент таких требований не было, сейчас же ругается, что сайт не на https и не даёт сохранить настройки
так это претензии ни к DLE, а к ОК, они же это требуют, а не DLE
-
9 минут назад, MaHarder сказал:
кстати, одноклассники требуют https подключение
а DLE здесь причём?
-
19 часов назад, Nektov сказал:
Интересно, а есть какой сервис (софт) по конвертации с xhtml в html5
не встречал
-
9 минут назад, Nektov сказал:
Так вот, если не менять те же <br /> на <br> будет ли валидатор считать это ошибкой html5?
нет, по сути вы можете сменить DOCTYPE и всё, подправив пару тегов
-
4 минуты назад, Nektov сказал:
Я так понимаю, кроме шаблона, нужно будет вносить изменения во все новости?
зачем? у вас помимо шаблона где-то в новостях есть html код?
5 минут назад, Nektov сказал:тогда посоветуйте кого-то кто может качественно! (и валидно) перевести шаблон с XHTML 1.0 Transitional в html5
не знаю никого, так как привык делать всё сам, что бы было качественно и в срок. С этим запросом Вам на фриланс
-
4 минуты назад, Nektov сказал:
Шо, опять?
снова
5 минут назад, Nektov сказал:Зачем он
для микроразметки
5 минут назад, Nektov сказал:и как его убрать?
убрать полностью микроразметку
-
13 минуты назад, Nektov сказал:
Кто подскажет как исправить ошибку валидности без отключения спидбара для стандарта XHTML 1.0 Transitional
никак, XHTML 1.0 Transitional и микроразметка не совместимы, переходите на html5
-
1 час назад, Nektov сказал:
Как в XHTML 1.0 Transitional вывести (прописать) og:image чтобы это не считалось ошибкой стандарта?
никак, "but the document type you are using does not support that attribute for this element." значит, что в данном типе документа (XHTML 1.0 Transitional) не поддерживается атрибут property для мета тегов, кроме как перехода на html5 альтернатив нет, вам нужно либо смерится с ошибкой либо переходить на html5
1 час назад, Nektov сказал:Вы представляете объем работ по переделке шаблона с XHTML 1.0 Transitional в html5?
максимум час работы, а то и того меньше
-
1 час назад, Nektov сказал:
Смешно ... но не очень
это не смешно, я вполне серьёзно, вот проверьте данный код
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Название сайта</title> <link rel="shortcut icon" type="image/x-icon" href="img/favicon.ico"> <!-- / first 8 bytes --> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <!--[if lte IE 8]><meta http-equiv="refresh" content="0; url=http://site.com/ie/ie.html"><![endif]--> <link rel="stylesheet" type="text/css" href="css/gird.css"> <!-- / important css --> <meta property="og:title" content="Название статьи"> <meta property="og:site_name" content="Название сайта"> <meta property="og:url" content="URL"> <meta property="og:description" content="Описание"> <meta property="og:image" content="http://site.com/img/image250X250.png"> <meta property="og:type" content="article"> <!-- / Open Graph Tags --> </head> <body> <div class="wrapper"> </div> <!-- / .wrapper --> <link rel="stylesheet" type="text/css" href="css/style.css"> <!-- / css --> <script type="text/javascript" src="/js/scripts.js"></script> <!-- / JavaScripts --> </body> </html>
он пройдёт любую валидацию
-
12 минуты назад, Nektov сказал:
Как угодить и Фейсбуку и валидатору?
перейти на html5
-
Если без сторонних модулей, то только RSS
-
 1
1
-

11.1 DLE небольшие правки
в Прием багов
Опубликовано:
мне вот интересно, если "завтра" одноклассники захотят видеть запись в dns домена (для подтверждения прав на домен к примеру), то люди тоже будут венить разработчиков dle в том что инструкции не актуальны, вместо того, что бы почитать документацию на сайте самих соц.сетей....