

alex32
-
Публикации
5411 -
Зарегистрирован
-
Посещение
-
Дней в лидерах
277
Сообщения, опубликованные пользователем alex32
-
-
Аргумент простой - все, что касается бэкенда не должно быть даже в виде информации в публичной части на фронтенде.
6 минут назад, celsoft сказал:Это же вы на работающем и установленном сайте с DLE поменяли ПО на недопустимое.
Нет, я этого не делал. Не выдумывайте то, чего небыло.
-
37 минут назад, celsoft сказал:
Давайте без ваших абстракций. Конкретный пример как можно взломать или навредить безопасности в случаях когда выводится данное сообщение. Прямо конкретный пример взлома сайта или даже не нужно весь путь хотя бы его начало. Ставим старое ПО, видим уведомление. Дальше пишите мои шаги где и как после увиденного я могу начать приступать к взлому.
Выше я написал уже для чего это. А ваши абстракции начиная от того что негоже уведомлять что администратор "балбес" до "это же небезопасно", не более чем абстрации, и банальные инсинуации. Приведите конкретный пример где и на какой странице это может угрожать безопасности, тогда и поговорим. А пока что это разговор ни о чем. Вы не знаете DLE, а обсуждать безопасность с тем кто не знает его изнутри от и до, это как то бессмысленно. Без примеров мне с вами разговаривать попросту не о чем.
Читайте выше. Я написал: вас услышали, вам отказали. Я в откличии от вас привел конретный кейс когда администратор сайта по факту не администратор для сайта. А вы повторяете абстрации одни и те же. Думаете если вы повторите одно и тоже несколько раз, что то изменится? Нет, поэтому более не повторяйтесь, вы тратите чужое время. Будут кокретные кейсы по безопасности, возвращайтесь, а пока разговор бессмысленнен. Никакого убийства безопасности этим сообщением как вы выразились нет, по моему личному мнению. Считаете иначе, ваше право, приводите конкретный кейс тогда, не можете привести, просто тогда больше не пишите на эту тему вообще. Мое глубокое убеждение, что вы в этом абсолютно не разбираетесь, мое мнение можно изменить только реальными примерами, а пустыми разговорами, мое мнение никогда не меняется.
Не вижу смысла спорить. Предоставлять подобную информацию всем подряд - это абсурд. Это техническая информация и она не для всех.
-
10 минут назад, celsoft сказал:
Вообще плевать, увидит это "левый" или не увидит. Главное чтобы администратор увидел, тот кто может управлять сайтом, и тот кто может исправить возникшую проблему. Вы например знаете какое огромное количество сайтов отключают в настройках скрипта поддержку авторизации на сайте? А это значит что даже администратор сайта, именно на сайте гость, а не администратор, всегда причем. Я вот знаю. Вы например знаете о том что много людей очень редко заходят в админпанель. Я знаю. Поэтому как раз таки я в отличии от вас думаю именно о безопасности, чтобы проблему могли максимально быстро увидеть и устранить. А вы думаете в данном случае о своей "мнимой репутации", я делаю ошибки потому что невнимателен, но не хочу чтобы мою "криворукость" увидел кто то еще. Так что мне безопасность и корректная работа сайтов важнее вашей "репутации правильного администратора".
Нет, не плевать. Дело как раз не в выдуманной вами "репутации" о которой никто кроме вас не говорит, а в безопасности, которую вы сами же и убиваете этим оповещением всем подряд. Если администратор не следит за своим сайтом и не заходит в админку, не знает, что за ПО стоит у него на сервере, это уже его проблемы. Но кричать об этом на каждом углу все подряд это перебор.
-
8 минут назад, celsoft сказал:
Да. Равно как он увидит это в любом случае раньше пока администратор будет "зевать" до того как пойдет в админпанель, чтобы увидеть что его сайт подвержен критичной угрозе.
Ну да, логично. Пусть какой-то левый чувак увидит это предупреждение на морде сайта раньше администратора в админпанели. Вот уж безопасность то... Граница на замке.
-
2 минуты назад, celsoft сказал:
DLE будет делать так и никак иначе
НУ молодцы, что тут скажешь. Своими руками привлекаете неблагоприятных личностей, оповещая их об уязвимости.
-
3 минуты назад, celsoft сказал:
Когда это сообщение то ваш сайт подвержен и взлому и падением и удалением всех данных.
И поэтому надо как можно громче кричать на всех углах. что бы все знали )))
5 минут назад, celsoft сказал:В это время в любом случае сайт "ковыряет" его администратор, только в таком случае это сообщение может появится
Ну тогда зачем это сообщение показывать ВСЕМ? Я вхожу как гость на сайт в режиме браузера "инкогнито" и вижу это сообщение. Если администратор в это время "ковыряет" сайт, будет достаточно уведомить его об этом в админке. Был и же нормальные предупреждения в панели о критических ошибках, ка сейчас это делается, если ошибки в плагинах
7 минут назад, celsoft сказал:Согласны с чем?
С тем, что любой левый человек увидит, что на сервере возможно есть уязвимости, что может спровоцировать его на несанкционированные действия.
8 минут назад, celsoft сказал:Потому как это нарушение минимальных, повторю еще раз минимальных, и если то поняли то: минимальных требований.
Мы это поняли, не лаптем щи хлебаем. Но зачем об этом знать левым людям, посетителям? Вы просто сознательно приглашаете всяких нехороших людей совершать нехорошие действия, крича на центральной площади о том, что вот в таком то доме замок плохо закрывается. Это техническая информация, суть - служебная, никто, кроме администратора не должен об этом знать. НИКТО.
12 минут назад, celsoft сказал:Могу сделать полную блокировку и остановку сайта, с сообщением: серверное ПО дефектно и продолжение работы невозможно. Или написать: Мы работаем над сайтом для вас. Но при этом ваш сайт включен, по нему и роботы поисковые ходят а не только просто посетители, хотите контент страниц в заглушку загнать? Считаете это прекрасным решением? Включите логику. Тогда поймете почему DLE не блокирует работу сайта несмотря на критичность проблемы которую администратор сам!!! создал своими руками!!!. Чтобы несмотря на его кривые руки не убить поисковую индексацию и ранжирование его сайта.
А я нигде об этом не говорил, это вы сами придумали. Я говорю о том, что такая информация не должна быть в открытом доступе и должна быть доступна только администраторам, а не каким то левым людям, которые пришли на сайт почитать.
-
29 минут назад, celsoft сказал:
Затем что подобное недопустимо в принципе и ведет к сбоям, а DLE работает в режиме который не выполняет всех функций сайта. И это обязательно к незамедлительному устранению. А не ожидания "на потом" когда администратор зайдет в админпанель. Сайт в таком случае должен быть выключен незамедлительно для обычных посетилей, если не хотите чтобы видели другие пользователи. Минимальные требования на то и минимальные, что должны быть выполнены в обязательном порядке до начала работы с DLE. И это сообщение намного лучше чем ваши посетители будут видеть PHP ошибку вместо сайта.
Такие вещи посторонним знать не нужно, это не их забота и это не та информация, которую стоит распространять непонятно кому.
ЦитатаИ это обязательно к незамедлительному устранению. А не ожидания "на потом" когда администратор зайдет в админпанель.
И что сделает обычный пользователь, прочитав эту информацию? Устранит эту проблему? Вы еще напишите публично, что у админа пароль слабый, пусть все знают,
-
 1
1
-
-
Уберите сообщение с морды сайта о несоответствии версии php.
"Версия PHP на сервере не соответствует минимально необходимой. Datalife Engine не сможет корректно работать на данной версии PHP. "
Я понимаю, в панели управления для админа такое сообщение показывать, а на морде то, для всех посетителей, даже незарегистрированных и неавторизованных, зачем? Для чего знать гостям, что у меня версия php не соответствует минимальной? -
Сделать настройки "Скрывать поле краткого описания при написании публикации" и "Скрывать поле полного описания при написании публикации" для каждой категории отдельно, как допполя.
-
 1
1
-
 1
1
-
-
-
19 минут назад, celsoft сказал:
Без параметров 503? В таком случае нужно предьявлять претензии хостингу.
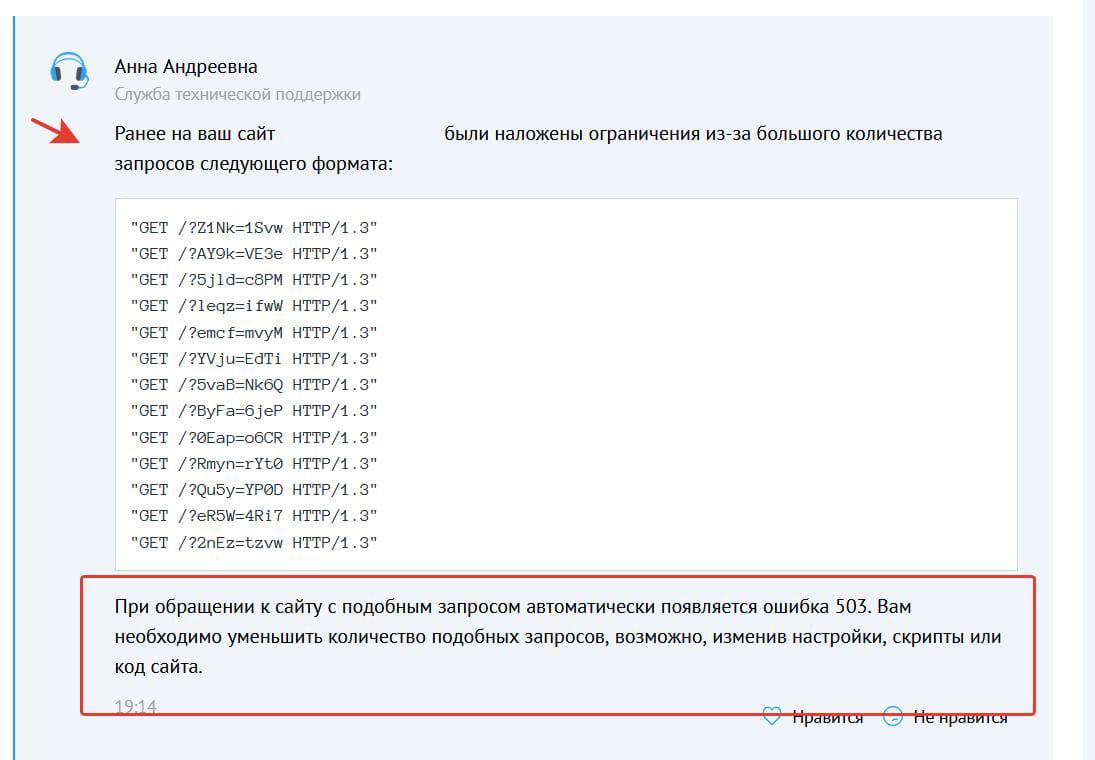
Ну это бегет так сделал, не я же. Вопрос не стоит в том, что будет мусор в поисковике и что такое каноническая ссылка я прекрасно знаю. Но вот из-за этого:

пришлось делать редирект таких запросов на 404, что бы не грузилась главная, исключительно для снятия нагрузки. После проделанного, хостинг снял ограничение, но ведь по факту то страниц с такими GET-параметрами на сайте нет, так почему должна главная грузиться? Логично же, что page not found
-
А, допустим, такой адрес https://site.ru/?H7ls=leK3 не отдает 404, отдает главную. Набор букв и цифр совершенно хаотичный (из-за таких массовых заходов Бегет врубил ограничения и главная стала отдавать 503) Это как на 404 перенаправлять? Я сделал через раздел редиректы, но там 301 или 302, а это не совсем правильно, как мне кажется
-
Опять доступ на сайт и форум только через vpn/
-
Ну вроде зашуршал и форум и сайт. Все открывается шустро и без vpn
-
Хабаровск, без изменений. Только через прокси
-
11 минут назад, celsoft сказал:
Ребята по возможности прошу давайте обратную связь, восстановилось или нет.
Пока весь день через раз. С 11 утра до почти 9 вечера, в течении дня бывало залетает, заметить не успеешь, а бывает по полминуты ждешь. Пока ничего неясно
-
У меня такая же история, через пень-колоду. То не открывается, то наполовину. А форум пешком ходит уже неделю, страницы по полминуты крутиться в загрузке могут
Скрытый текст

-
использовать теги [group=X] и [not-group=X]
-
В show.full.php она и формируется
-
1 минуту назад, Newskhua сказал:
Я понимаю, что при обновлени движка эта правка затрется.
Для этого и существует система плагинов
-
7 минут назад, germanydletest сказал:
С помощью css https://www.w3schools.com/cssref/sel_nth-child.php
Не выйдет, там только плагин делать, Родительских категорий может быть много
-
1 час назад, GizmoN сказал:
в частности вот на это engine/data/config.php
в этом файле такого кода точно нет. в нем только массив с настройками хранится.
-
-
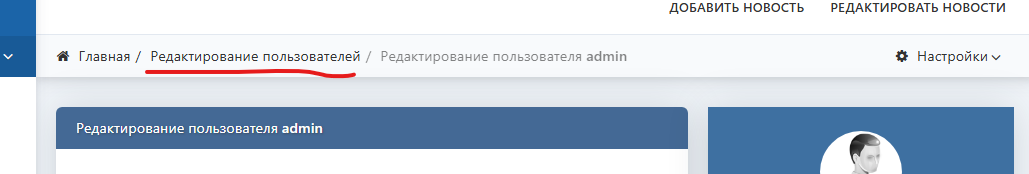
В админпанели, в разделе редактирования конкретного пользователя, добавьте, пожалуйста, в спидбар ссылку на возврат в "Редактирование пользователей".


Пожелания для новых версий DataLife Engine
в DataLife Engine (Общие вопросы)
Опубликовано:
А, ну так бы и написали, что вам недосуг заниматься техподдержкой и таким образом вы просто облегчили себе работу.