

alex32
-
Публикации
5401 -
Зарегистрирован
-
Посещение
-
Дней в лидерах
276
Сообщения, опубликованные пользователем alex32
-
-
19 минут назад, celsoft сказал:
Без параметров 503? В таком случае нужно предьявлять претензии хостингу.
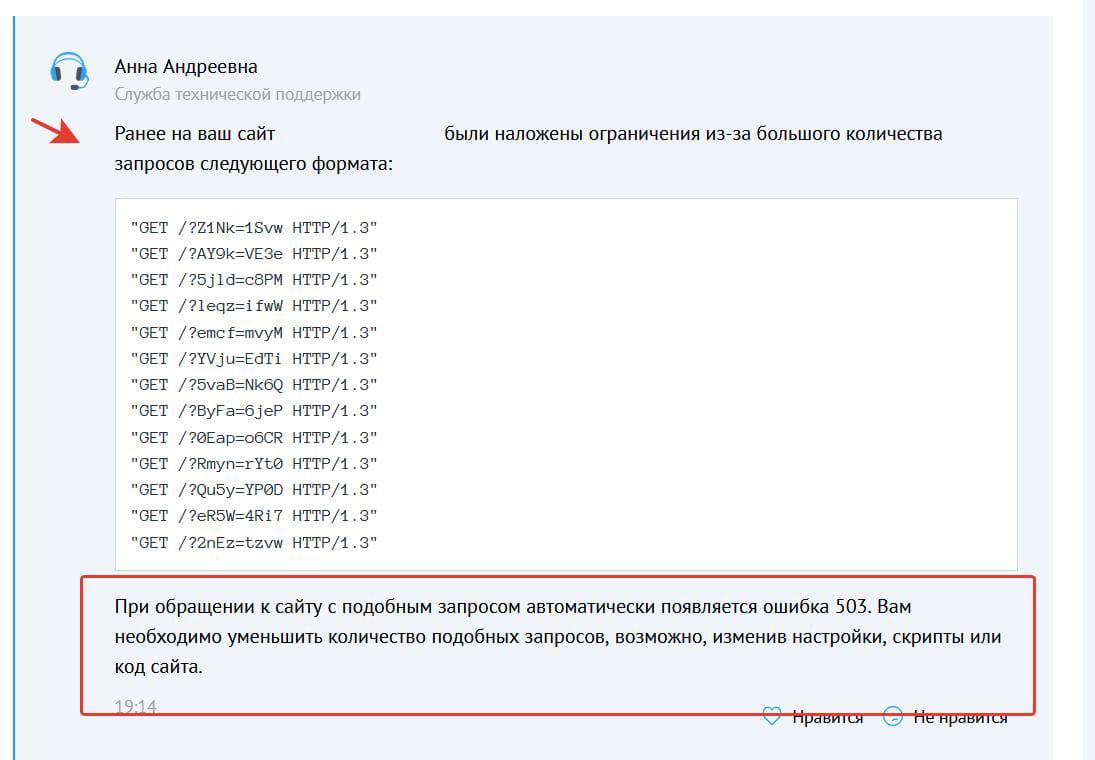
Ну это бегет так сделал, не я же. Вопрос не стоит в том, что будет мусор в поисковике и что такое каноническая ссылка я прекрасно знаю. Но вот из-за этого:

пришлось делать редирект таких запросов на 404, что бы не грузилась главная, исключительно для снятия нагрузки. После проделанного, хостинг снял ограничение, но ведь по факту то страниц с такими GET-параметрами на сайте нет, так почему должна главная грузиться? Логично же, что page not found
-
А, допустим, такой адрес https://site.ru/?H7ls=leK3 не отдает 404, отдает главную. Набор букв и цифр совершенно хаотичный (из-за таких массовых заходов Бегет врубил ограничения и главная стала отдавать 503) Это как на 404 перенаправлять? Я сделал через раздел редиректы, но там 301 или 302, а это не совсем правильно, как мне кажется
-
Опять доступ на сайт и форум только через vpn/
-
Ну вроде зашуршал и форум и сайт. Все открывается шустро и без vpn
-
Хабаровск, без изменений. Только через прокси
-
11 минут назад, celsoft сказал:
Ребята по возможности прошу давайте обратную связь, восстановилось или нет.
Пока весь день через раз. С 11 утра до почти 9 вечера, в течении дня бывало залетает, заметить не успеешь, а бывает по полминуты ждешь. Пока ничего неясно
-
У меня такая же история, через пень-колоду. То не открывается, то наполовину. А форум пешком ходит уже неделю, страницы по полминуты крутиться в загрузке могут
Скрытый текст

-
использовать теги [group=X] и [not-group=X]
-
В show.full.php она и формируется
-
1 минуту назад, Newskhua сказал:
Я понимаю, что при обновлени движка эта правка затрется.
Для этого и существует система плагинов
-
7 минут назад, germanydletest сказал:
С помощью css https://www.w3schools.com/cssref/sel_nth-child.php
Не выйдет, там только плагин делать, Родительских категорий может быть много
-
1 час назад, GizmoN сказал:
в частности вот на это engine/data/config.php
в этом файле такого кода точно нет. в нем только массив с настройками хранится.
-
-
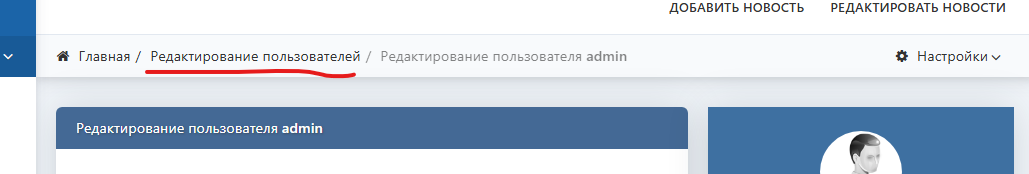
В админпанели, в разделе редактирования конкретного пользователя, добавьте, пожалуйста, в спидбар ссылку на возврат в "Редактирование пользователей".

-
20 часов назад, kamensk сказал:
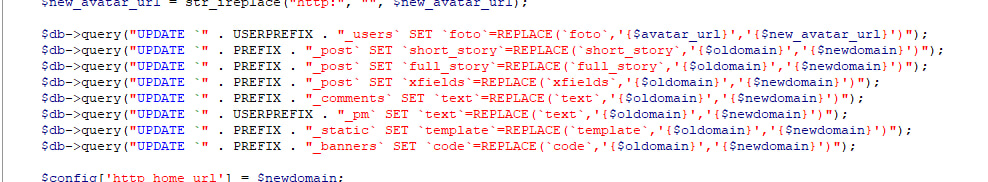
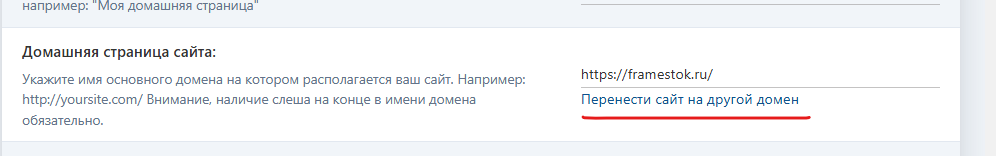
Он спрашивал не про возможность смены домена, - а переназначение путей (нового) имени домена для файлов и фото отдельно. В данный момент это можно сделать через опцию "поиск и замена" - но тогда теряется связь управления файлами/картинками.
20 часов назад, kamensk сказал:В данный момент это можно сделать через опцию "поиск и замена" - но тогда теряется связь управления файлами/картинками. Но если управление существующими файлами/картинками нет необходимости - можно пользовать опцию поиск и замена.
Ну да, ну да, а этот код разрабами для красоты написан

-
15 часов назад, radrigo сказал:
Сделать возможность миграции файловой системы на другой домен. Чтобы можно было возможностями движка заменить пути к изображениям и файлам, по отдельности.
прям интересно, для кого сделана эта пипка

-
 1
1
-
-
При выводе новостей на главной с помощью {custom}, в шаблоне кратких новостей для custom не работает тег {category-icon}, из-за условия в /engine/classes/templates.class.php
$cat_id = intval($category_id); if( $cat_id ) {из-за того, что на главной $category_id == false;
P.S. В настройках скрипта включено:Информация выводимая по умолчанию на главной странице: Новости выводимые в шаблоне при помощи тега {custom}
-
7 часов назад, bykino сказал:
получить ID текущей полной новости
{news-id} и выводит в шаблоне полной новости id просматриваемой новости
-
10 минут назад, Konstantine174 сказал:
Так я как гость вижу полностью весь сайт
потому что надо было весь сайт взять в теги [not-group=5]Не для гостей[/not-group] а для гостей [group=5]{login}[/group]
-
Смотря, куда приходит письмо из формы. На почтовых сервисах, типа mail.ru, яндекс почта и т.д. достаточно нажать на кнопку "ответить".
-
Проверьте наличие и содержимое файлов .htaccess в директориях /engine/modules/antibot/ и /engine/modules/antibot/fonts/
-
04.08.2024 в 12:30, alexpsp сказал:
Добавить для catmenu
-
телепатов тут нет, что означает "не работает" непонятно, но подозреваю, что дело в
author="x"у вас точно на сайте есть автор с логином "х" и у него есть новости?
-
 1
1
-
-
9 часов назад, bykino сказал:
{comments} поставляет готовую html разметку, мне нужно только ссылка для href
Как то так. Ссылку будет выводить тег {comments-url}
<?xml version="1.0" encoding="utf-8"?> <dleplugin> <name>{comments-url}</name> <description></description> <icon></icon> <version></version> <dleversion></dleversion> <versioncompare>==</versioncompare> <upgradeurl></upgradeurl> <filedelete>0</filedelete> <needplugin></needplugin> <mnotice>0</mnotice> <mysqlinstall><![CDATA[]]></mysqlinstall> <mysqlupgrade><![CDATA[]]></mysqlupgrade> <mysqlenable><![CDATA[]]></mysqlenable> <mysqldisable><![CDATA[]]></mysqldisable> <mysqldelete><![CDATA[]]></mysqldelete> <phpinstall><![CDATA[]]></phpinstall> <phpupgrade><![CDATA[]]></phpupgrade> <phpenable><![CDATA[]]></phpenable> <phpdisable><![CDATA[]]></phpdisable> <phpdelete><![CDATA[]]></phpdelete> <notice><![CDATA[]]></notice> <file name="engine/modules/profile.php"> <operation action="after"> <searchcode><![CDATA[$tpl->set( '{comments}', "<a href=\"$PHP_SELF?do=lastcomments&userid=" . $row['user_id'] . "\">" . $lang['last_comm'] . "</a>" );]]></searchcode> <replacecode><![CDATA[$tpl->set( '{comments-url}', $PHP_SELF."?do=lastcomments&userid=" . $row['user_id'] );]]></replacecode> <enabled>1</enabled> </operation> </file> </dleplugin>
-
 1
1
-

Этого не ждали, но это будет ))) 19.0 тссс только никому)) Смотрим внутри ))
в DataLife Engine (Общие вопросы)
Опубликовано:
Неплохо, молодцы